New in NetScaler v11 is the ability to easily customise a theme from within the NetScaler GUI. I will show you how simple the customisation process can be for you to bring in a more targeted theme for your business.
We are all aware of the default Green Bubbles theme and X1 theme new in NS11.

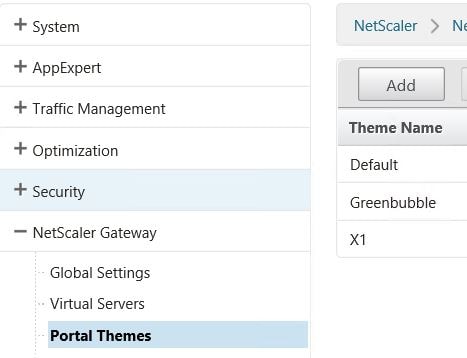
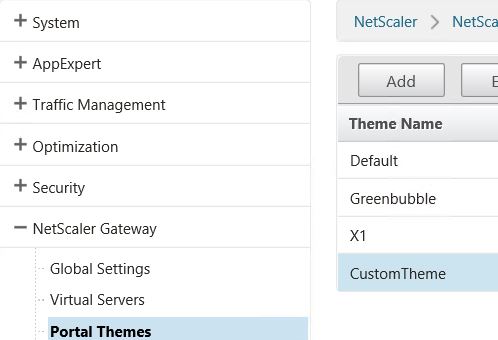
Let’s have a look at first customising the X1 theme to out liking. Navigate to NetScaler Gateway -> Portal Themes -> Add.
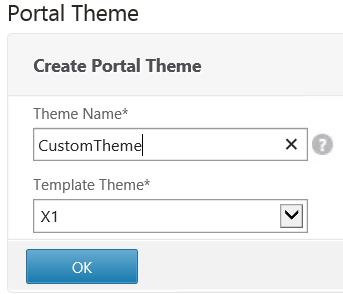
Enter a name for your new theme and under Template Theme select X1. Click OK.
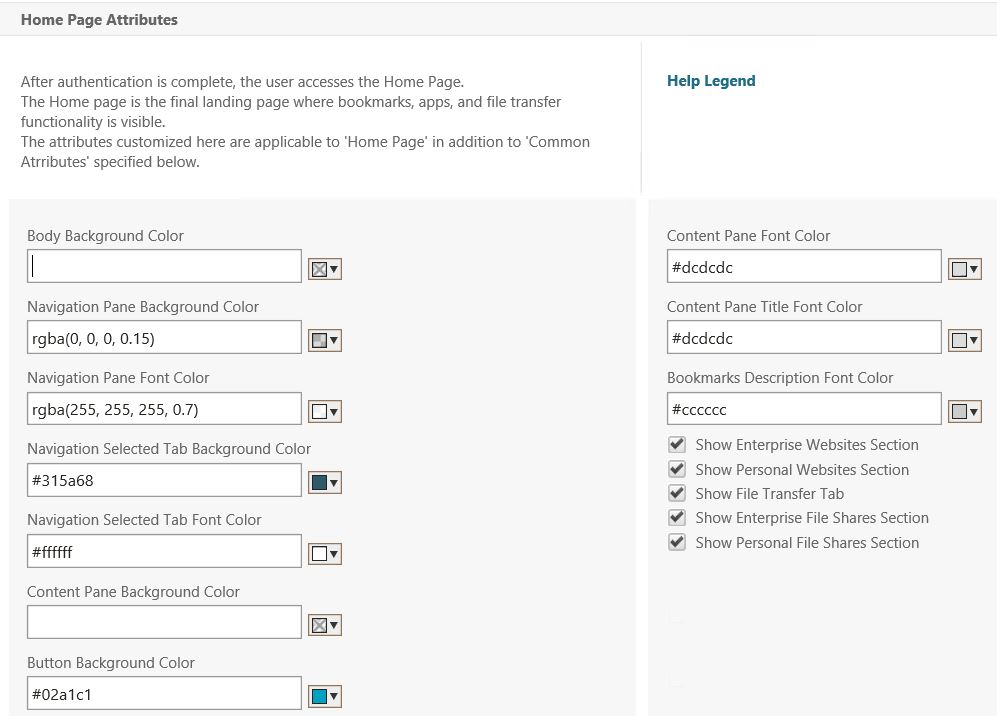
The following page shows some of the attributes we can modify but we aren’t interested in these ones for now as they only relate to Clientless Access.
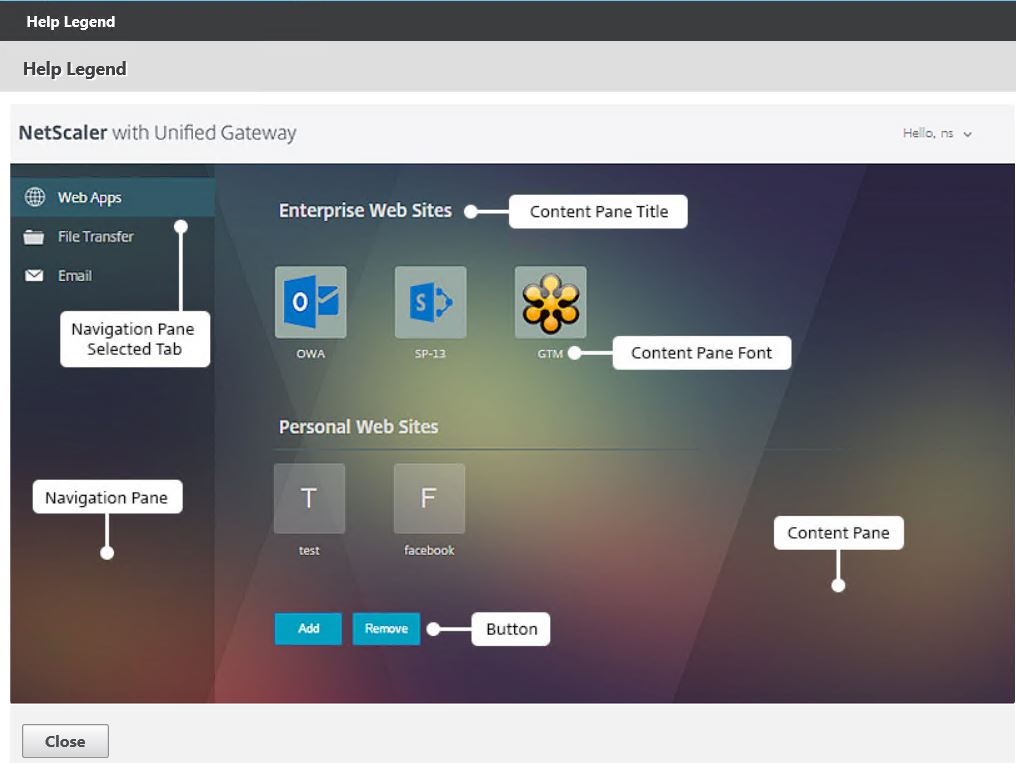
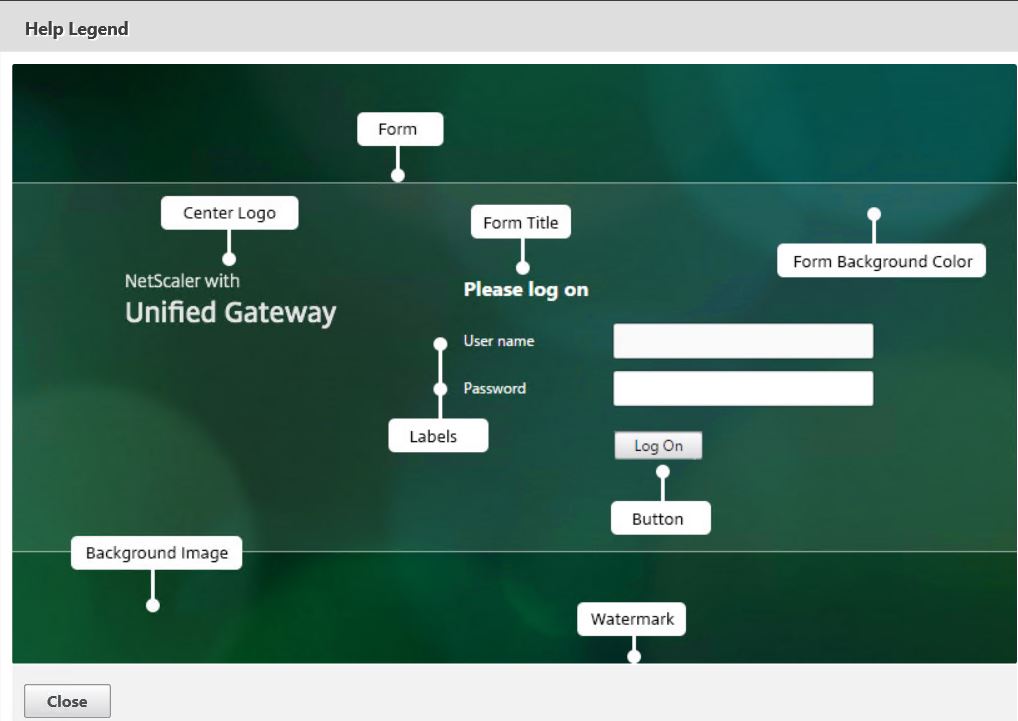
If you click on the Help Legend link you are presented with a graphical page showing you which each section is named. This is to aid you when choosing what you want to edit.
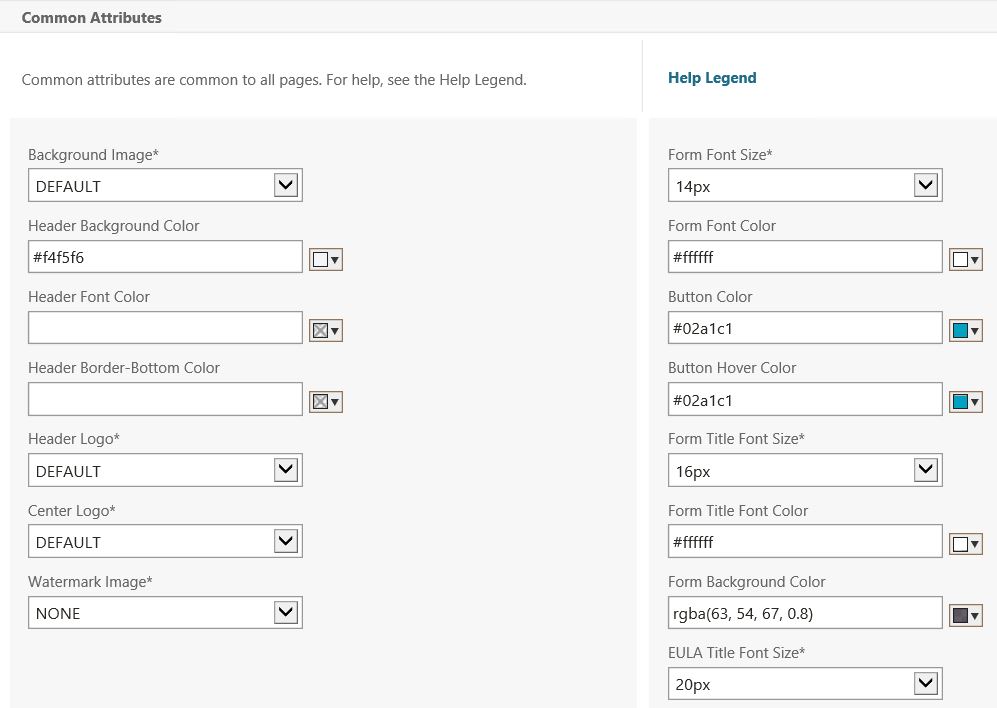
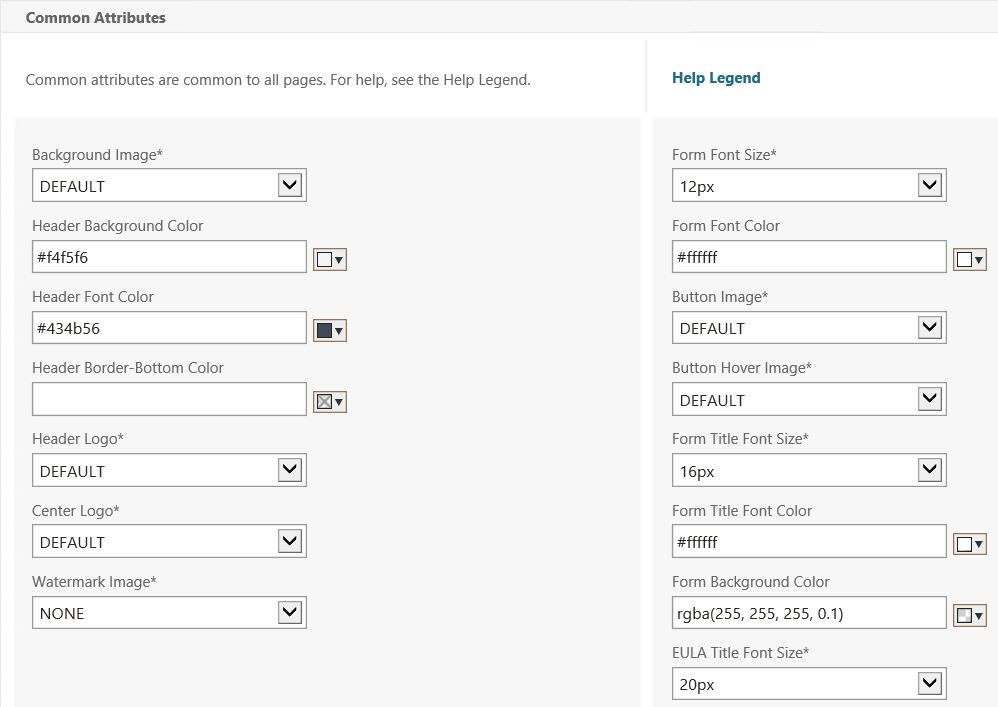
Under the Common Attributes section, this is where we want to focus our time on. The settings here below are all configurable and relate to the NetScaler Gateway logon page.
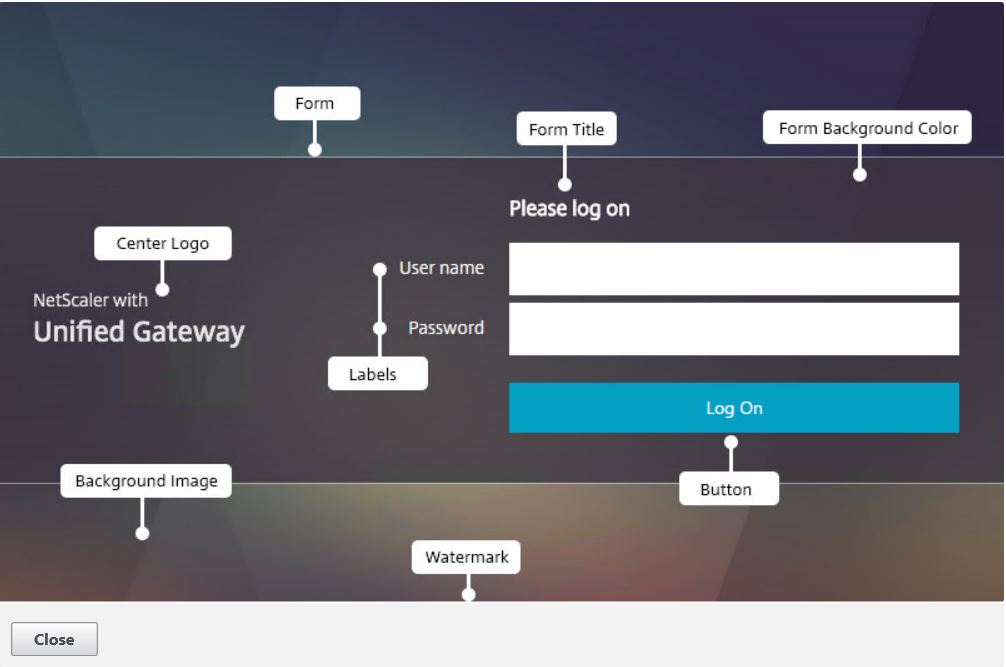
Clicking Help Legend again gives insight to each component.
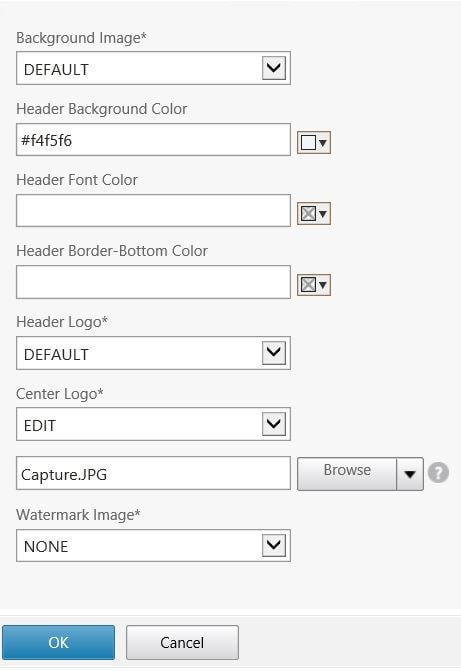
So first I want to specify a Header Logo. This file is a .JPG from my local machine and will be uploaded to NetScaler. Click OK.
Now click OK if your language is English.
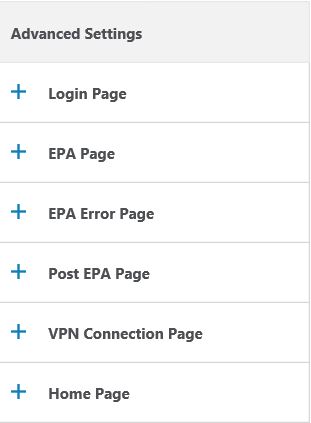
To the right of our screen we have a number of different sections of NetScaler Gateway that we can modify such as the EPA Page, Login Page, Home Page.
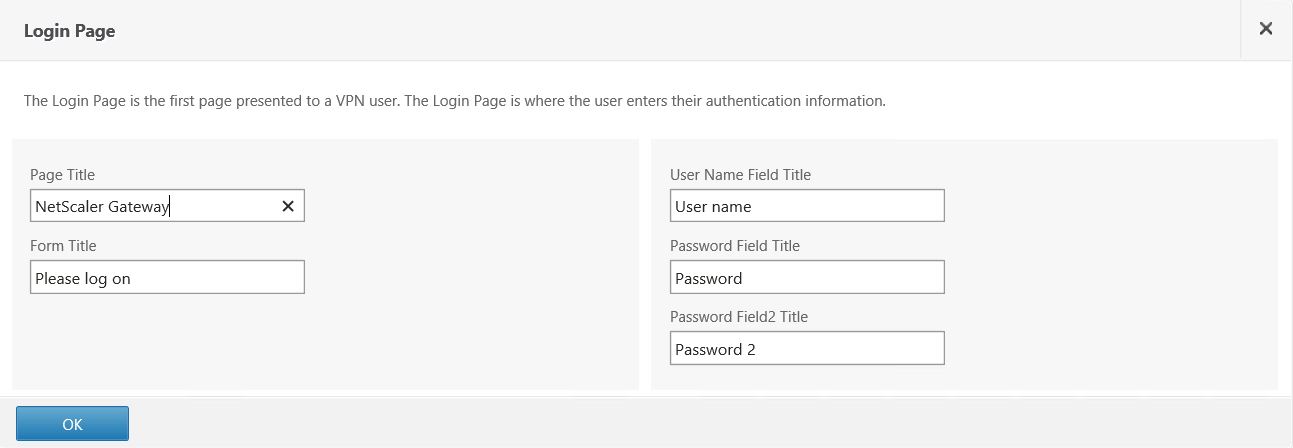
If we click to select the Login Page there are additional parts we can edit such as the Page Title and Form Title.

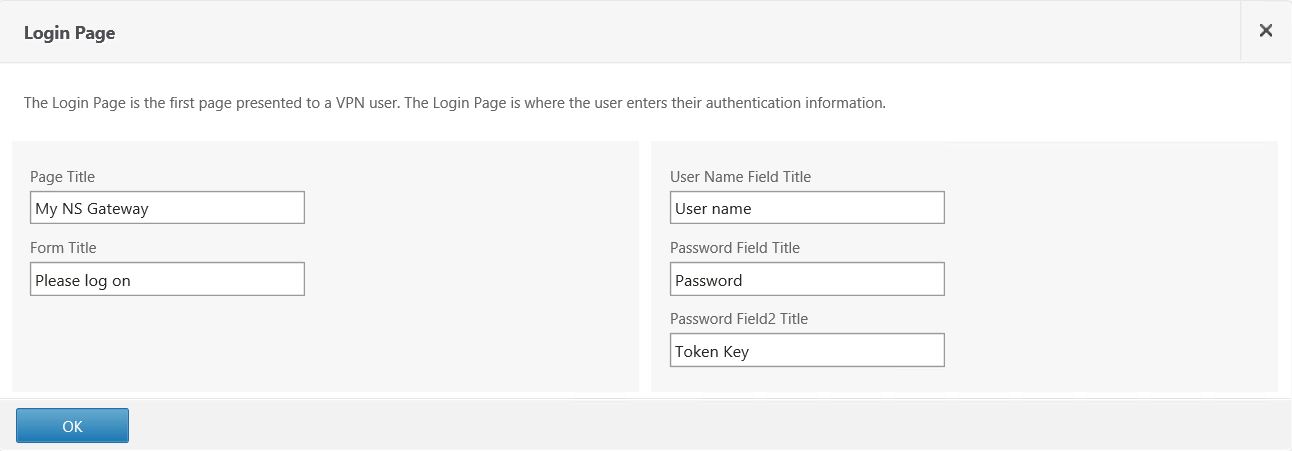
I’ve gone and edited the Page Title and Password Field2 Title. The Password Field2 Title will be named Token Key as this is my 2-factor RADIUS token system. Click OK.
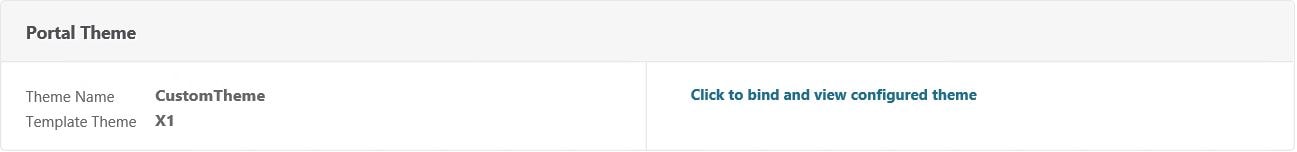
Now click Click to bind and view configured theme. 
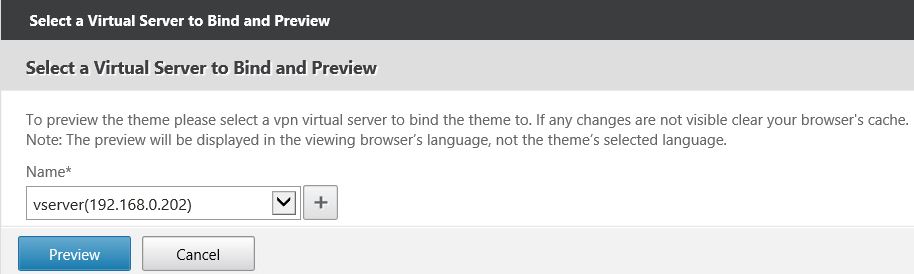
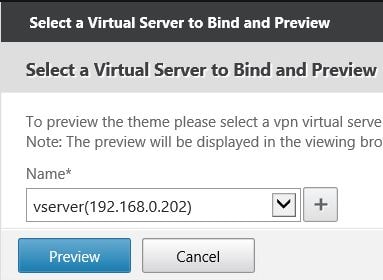
Select a NetScaler Gateway (pre-production) and click Preview. The theme is bound to the NetScaler Gateway and a new browser popup appears showing the newly edited theme.
The new theme appears with the small adjustments I have made. Good start, now we can continue.
Go back to Portal Themes and edit the CustomTheme.
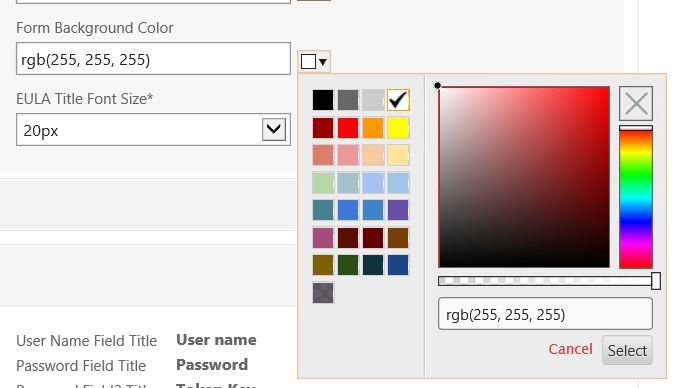
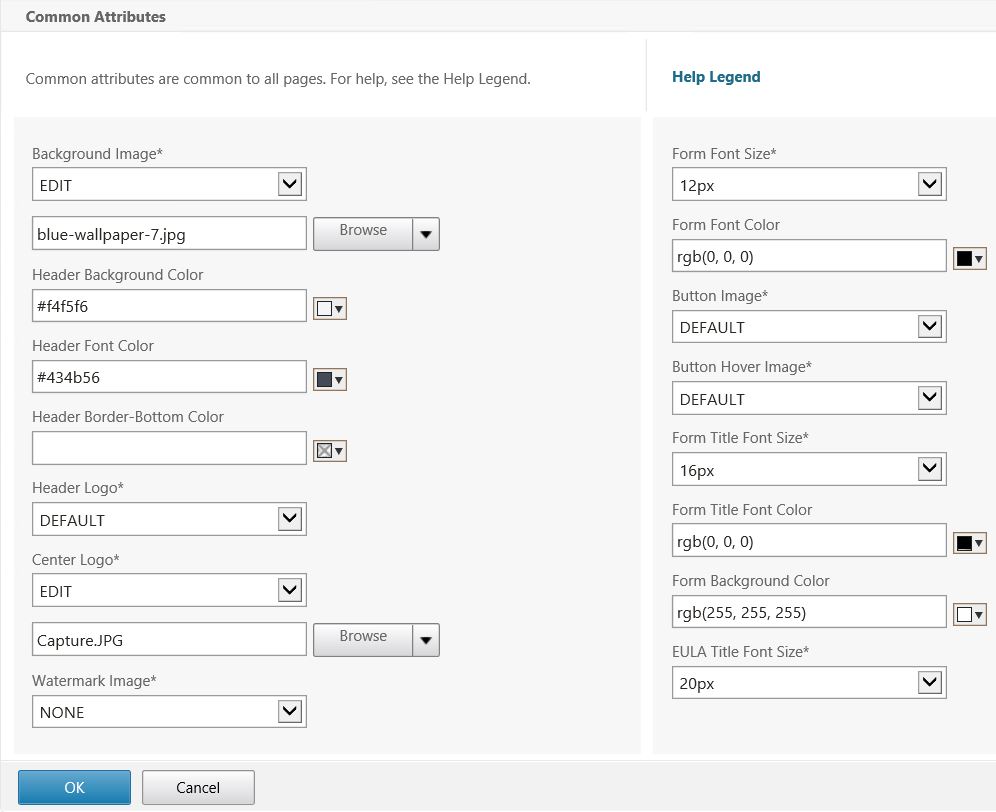
Lets change the Form Background Color to white which can easily be done from the canvas.
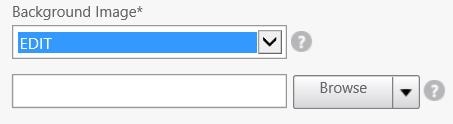
Change the Background Image.
Select the desired background image.
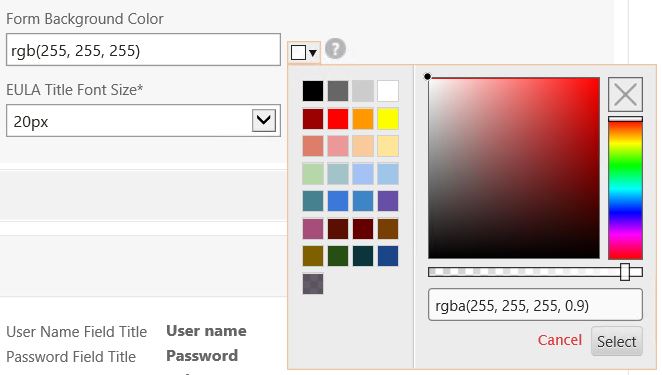
Now lets change the opacity of the Form Background Color. This is performed by using the slider to your right above fgba(255, 255, 255, 0.9). The 0.9 value is the opacity value. Opacity relates to how transparent we want the color to be. The value ranges from 0.0-1.0.
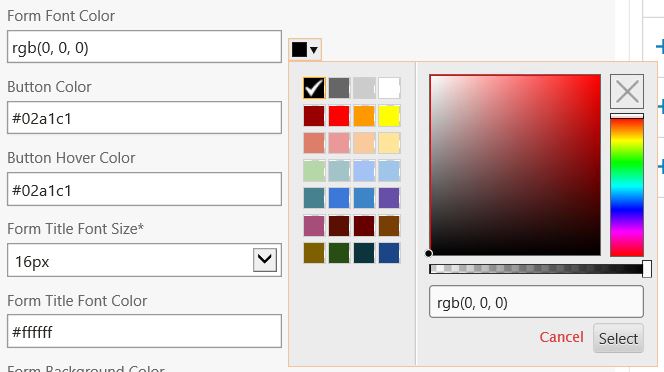
We can also change the Form Font Color as the Form Background Color is white so we need something a little darker to display.
The same goes for the Button Color, Hover Color and Form Title Font Color. I’ve changed these to black.
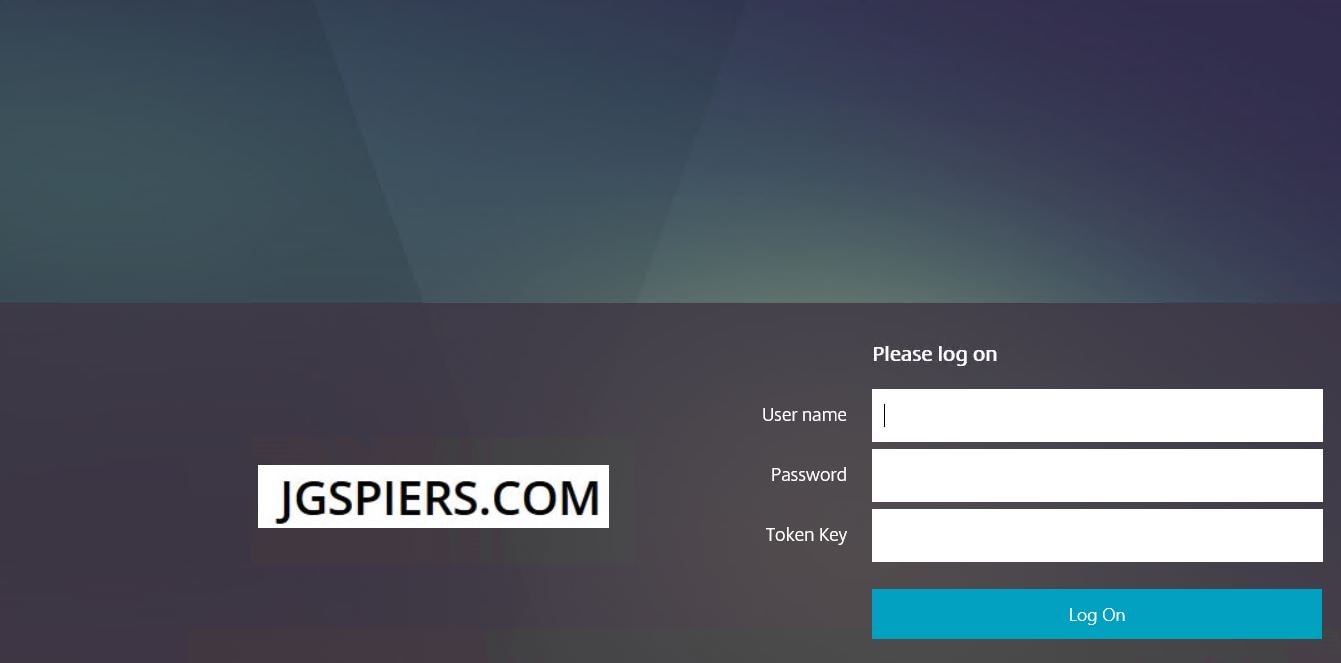
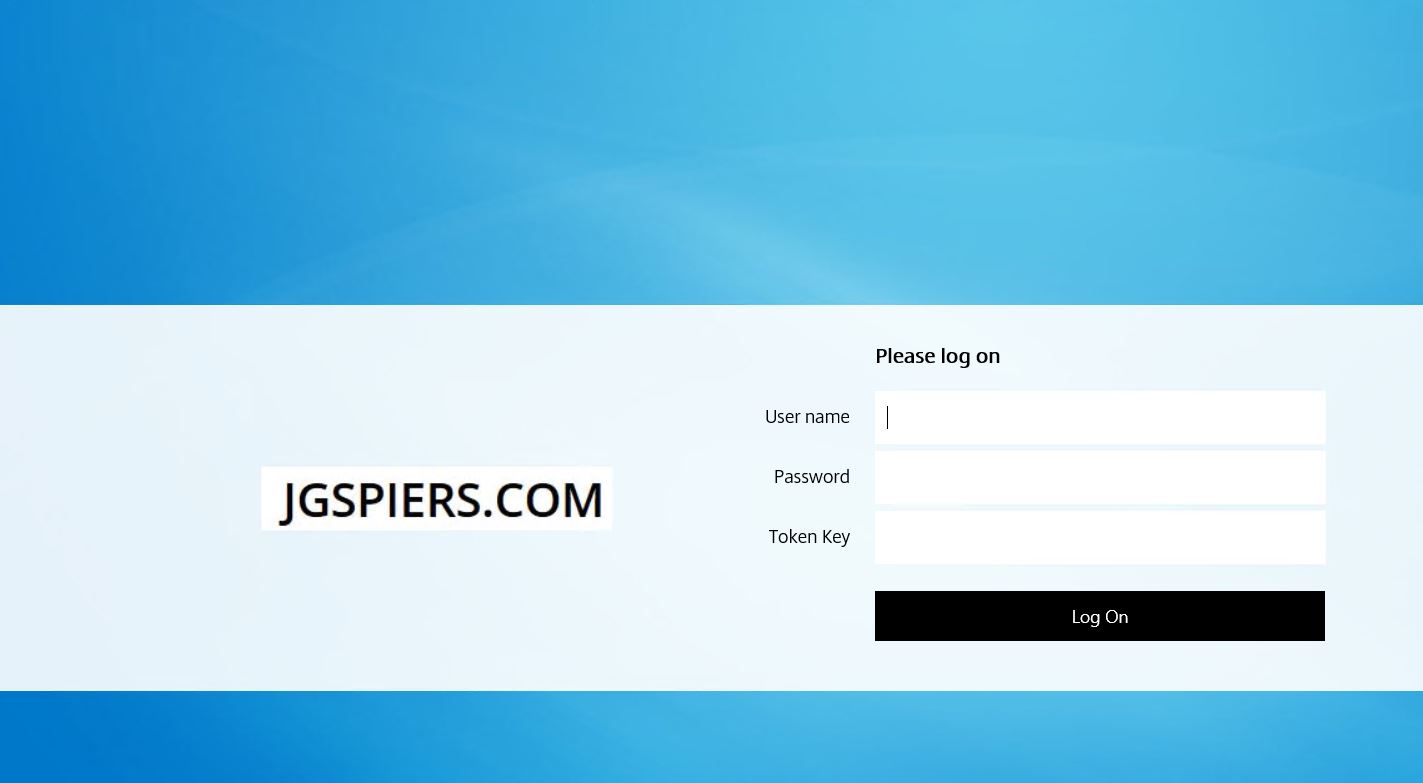
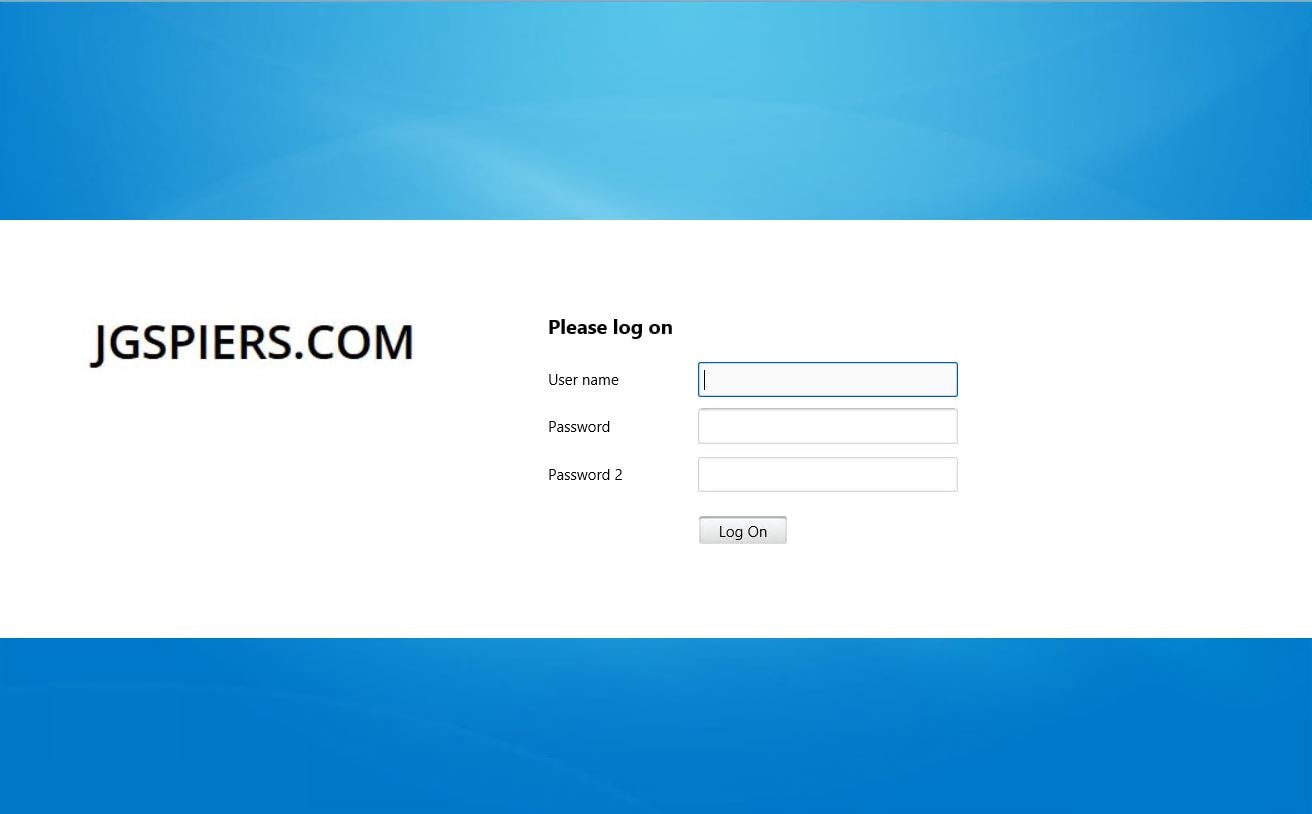
Now our NetScaler Gateway logon page looks a little bit better. Not the perfect picture but better.
Let’s have a look at customising the GreenBubble theme. Navigate to NetScaler Gateway -> Themes -> Add -> specify a name and choose GreenBubble as the theme -> OK.
Now, notice the Common Attributes is a little bit different from what we had when customising the X1 theme. New configurable items appear such as Button Hover Image and Button Image.
Clicking Help Legend shows the Green Bubbles theme and each labelled section.
I’ve chosen the same customisations I’ve used on the X1 theme. Make your desired customisations and click OK.
Bind the theme to a NetScaler Gateway vServer (pre-production) and click Preview.
The theme displays, a little different from X1 with the layout and look. Notice the Log On button is different. 
I’ve only gone and stolen the X1 logon button and uploaded it to my cusotmised NetScaler Green Bubbles theme.
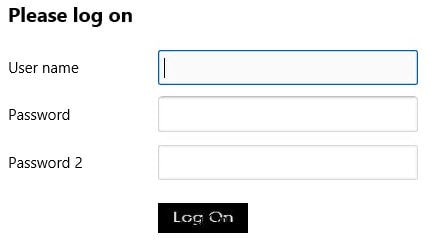
Now the Log On button looks a bit different, little bit of improvement needed but you get the idea.
And that is that. Please note your custom theme files are stored on NetScaler /var/netscaler/logon/themes/. You will find the custom CSS files, and any uploaded images used for background etc.
Good luck!
Kb
April 4, 2017Thank you for the up
aw
August 14, 2017thanks for the info
Mario Omar Loyo Garcia
October 2, 2017It’s necesary reboot the appliance?
George Spiers
October 2, 2017No, just be sure to save any running configuration.
Mario Omar Loyo Garcia
October 4, 2017I have two Netscaler in HA, this change apply in netscaler secondary or this is replicate affter the save configuration
George Spiers
October 5, 2017If you perform the customisations on your primary HA node, it will replicate to the secondary appliance, even if you don’t save the running configuration at this point. Once you are done configuring, then save the running config so that your changes persist between reboots.
Kipp Hollingsworth
October 13, 2017I’m trying to replicate our current v10 page and not having much luck. Any tips on how to get that central image on just the login page? https://apps.thesolutions.com/vpn/index.html
George Spiers
October 13, 2017What are you hoping to see after logging on, just the default screen? Are you directing users to StoreFront or Clientless Access/Client Choices?
Kipp Hollingsworth
October 13, 2017I’m trying to replicate the look of the login screen with that background and a centered image, but I don’t see how you would do that given the current limitations.
George Spiers
October 13, 2017The centered image is “Center Logo”. Upload a picture under Center Logo and it will be centered.
Greg
October 19, 2017Is there a simple of way to eliminate the height pixel restriction of the “center logo”? 60 pixels is pretty short…
Yusuf Karadag
November 17, 2017Using the GUI, is there anyway of putting a identifier for the MPX on the login screen to show which Netscaler users are connecting too in a HA setup? This will be handy for Helpdesk during triage.
George Spiers
November 19, 2017I’m not sure since the themes are replicated between appliances so making a change on one would simply copy over to the other. NetScaler MAS can show you which appliance is active and much more, and it is possible to delegate web console access to MAS for the helpdesk staff. https://jgspiers.com/citrix-netscaler-management-analytics-system/
tony
December 12, 2017George,
with file can i modify to add some warning info in the middle of login page? please advise. thanks
George Spiers
December 12, 2017You can add a EULA by navigating to NetScaler Gateway -> Resources -> EULA and users will need to check a box to accept the EULA.
You can also add text under the logon button as described here: https://support.citrix.com/article/CTX202444
This shows how to add a URL, but you should be able to adjust it to plain text. This won’t work on NS12.
Viktor
September 25, 2018Hi George, great article.
I have one problem, though.
After I import Background Image which basically is a paint file containing a logo with specific color, I then face a problem where after authentication, you hit the Smart Access page – to choose between VPN, Clientless access and Apps and Desktops, and the top of the this page gets overwritten with the background color and basically you cannot see all the 3 choices.
Any ideas?
THanks,
Viktor
George Spiers
September 26, 2018The Form Background Color setting will allow you to change the tiles to a different colour from the background colour.
Terry
September 26, 2018Hello George!
Thank you for the great article.
We have n-Factored authentication on Netscaler and it need to set up different background images for each factor.
Do you think that it is possible to do? Assume that it will need to add some Code to Log On button or smth like that
tb
September 26, 2018Great article
Mars
September 26, 2018Hello George,
Thank you for a great article!
We have N factor configured in our NS and it need to use different background images for each factor.
Do you think that it is possible to do?
George Spiers
September 26, 2018No easy way that I can think. You should contact Citrix and log an enhancement request for NetScaler.
Mars
September 27, 2018Thank you for your reply! Seems only way is to overwrite Log On button Script so after pressing it it wil change image file.
Pingback: Citrix Adc - Customizing The User Portal - Citrix Docs
Alexander Mata
May 11, 2021Is there any way to add a return to a line? For example I would want the first line to say “Important Notice” Then on a separate line provide the text.
Naveen Chopra
May 12, 2021Is there any way to change the border line of user name and password in the white background. it is working fine with RfWebUI theme while making changes on themes.css but not working with X1?
Pingback: Citrix Adc Portal - LoginWave
Buena
May 23, 2022Has anyone ever been to Vapology Vapor Store located in 7406 Janes Ave?
Pingback: Citrix Netscaler Default Instructions - logininfos.com
Pingback: Customize Netscaler Login Page Data - logininfos.com