Did you know it is possible to access XenApp/XenDesktop applications and desktops straight from the Clientless Access portal when using NetScaler? This eliminates the need for users to click and open “Virtual App and Desktop Access” (part of Client Choices) since instead the resources are integrated right in to the Clientless Access section.
Note: Scroll to the bottom for an update – The newest theme (RfWebUI) integrates Citrix hosted applications with bookmarks, clientless access applications and so on without needing to perform the modifications described below.
You need atleast StoreFront 3.0 to do this and NSv11 – NetScaler Unified Gateway will be used to perform this integration.
Firstly, log on to your StoreFront server and open the web.config file located by default in C:\inetpub\wwwroot\YourStoreName\YourStoreNameWeb.
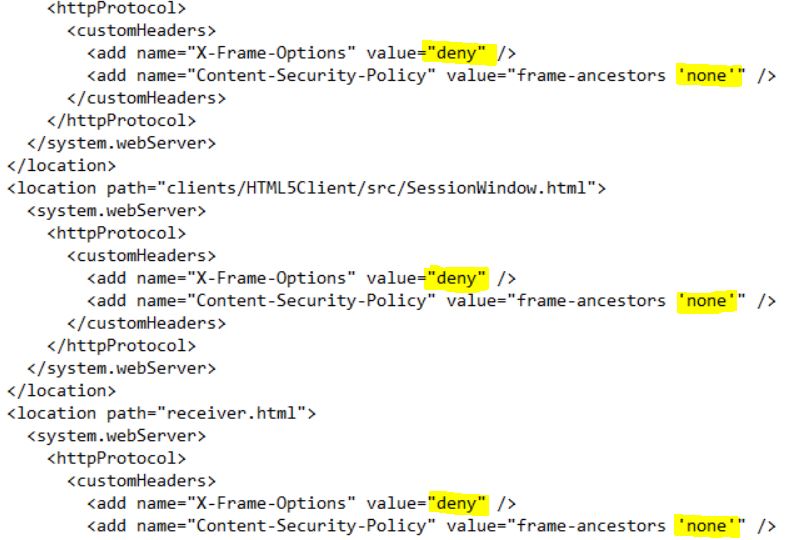
Look for the following text (located towards the bottom of web.config):
“X-Frame-Options” value=”deny”
“Content-Security-Policy” value=”frame-ancestors ‘none””
As you can see there are three instances of the same value. 
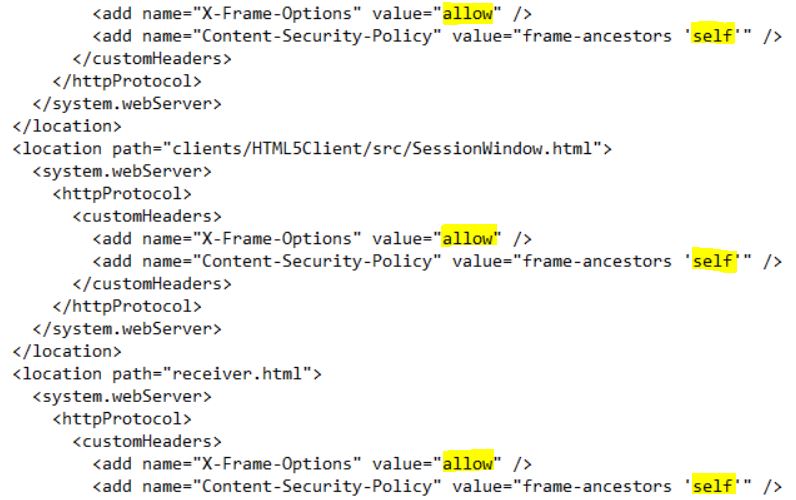
Change each value to:
“X-Frame-Options” value=”allow”
“Content-Security-Policy” value=”frame-ancestors ‘self”” At this stage use the Propogate Changes feature within StoreFront to push this change to web.config to any other StoreFront servers within the StoreFront Server Group.
At this stage use the Propogate Changes feature within StoreFront to push this change to web.config to any other StoreFront servers within the StoreFront Server Group.
Frame-Ancestors is the predecessor to X-Frame-Options and the value of “self” is pretty much the same value of “Allow” set by X-Frame-Options. Not all browsers support Frame-Ancestors though such as Internet Explorer. X-Frame-Options has been deprecated in Firefox and Chrome so frame-ancestors must be set to “self” if using them browsers. If your users do not use Firefox/Chrome you only need to set the X-Frame-Options value to Allow.
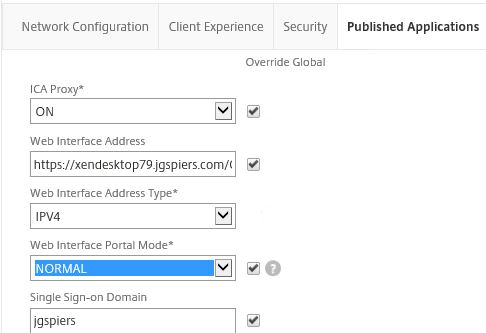
Navigate to your NetScaler Gateway Session Profile and change the Web Interface Portal Mode to Normal then save the configuration. If you have multiple Session Policies which is normal with NetScaler Unified Gateway then change each one that applies.

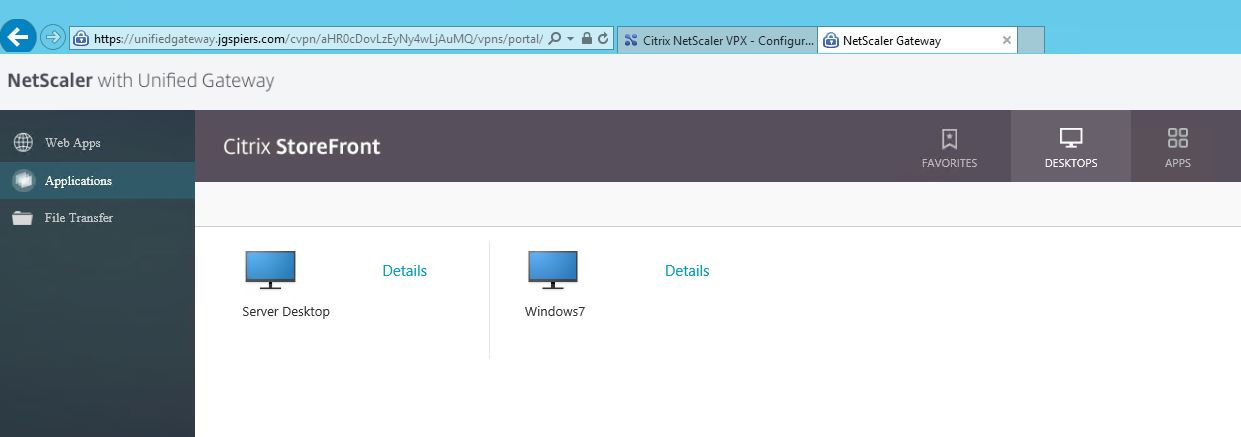
Now the next time your users log on to NetScaler Unified Gateway and click Clientless Access -> Applications you will see the internal StoreFront resources.
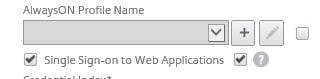
Make sure Single Sign-on to Web Applications is enabled within the Session Profile.
If you don’t you will get the below Cannot complete your request error when trying to access Receiver for Web from Clientless Access.
Update
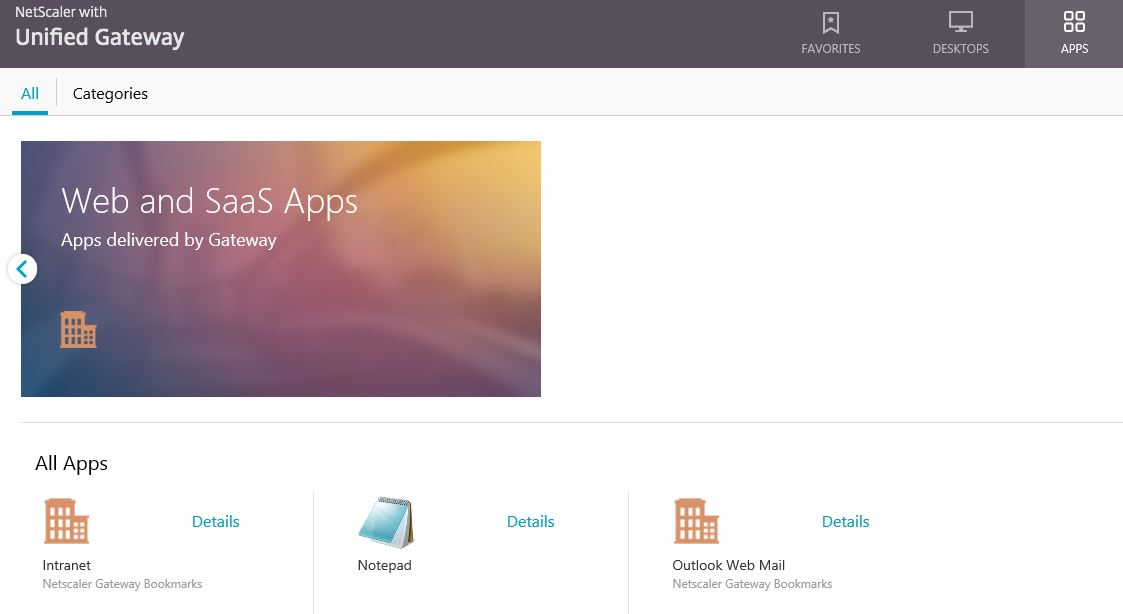
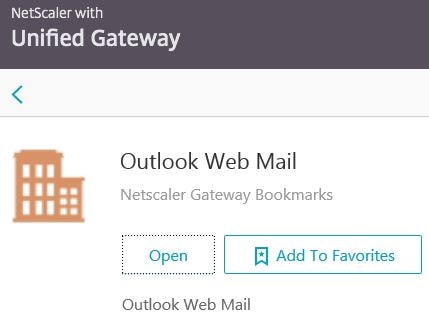
There is a new RfWebUI theme available for use on NetScaler Gateway which matches the default theme found on StoreFront 3.0+ Receiver for Web. Not only will this give your users a unified look and feel across different platforms it will also include Web/SaaS, XenDesktop, XenApp resources under the same portal. Clicking on the details of a resource allows you to add the resource as a favorite.
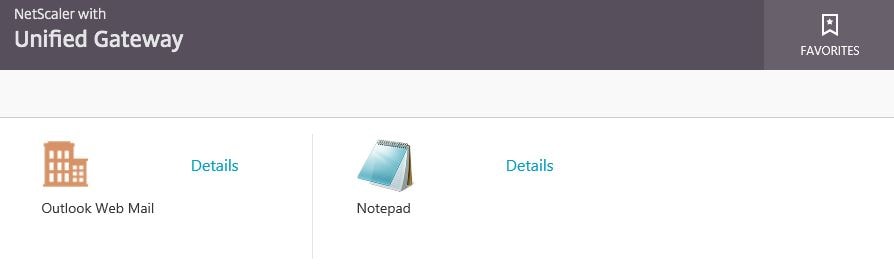
Clicking on the details of a resource allows you to add the resource as a favorite.  Now when you click on the Favorites tab you will see your list of favorite resources grouped together for easy viewing.
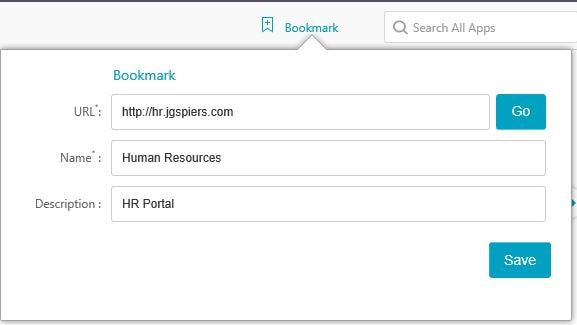
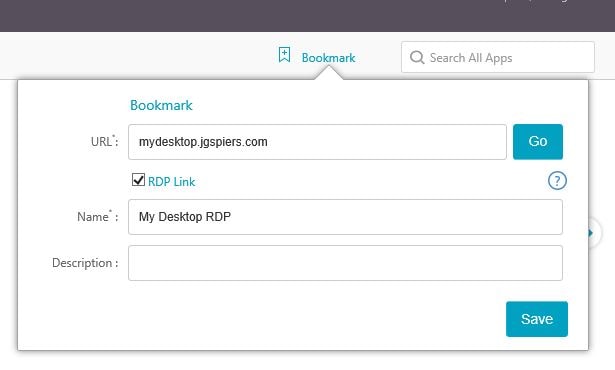
Now when you click on the Favorites tab you will see your list of favorite resources grouped together for easy viewing.  On the Apps and Desktops sections you can add your own bookmarks. Enter the requested parameters and click Save.
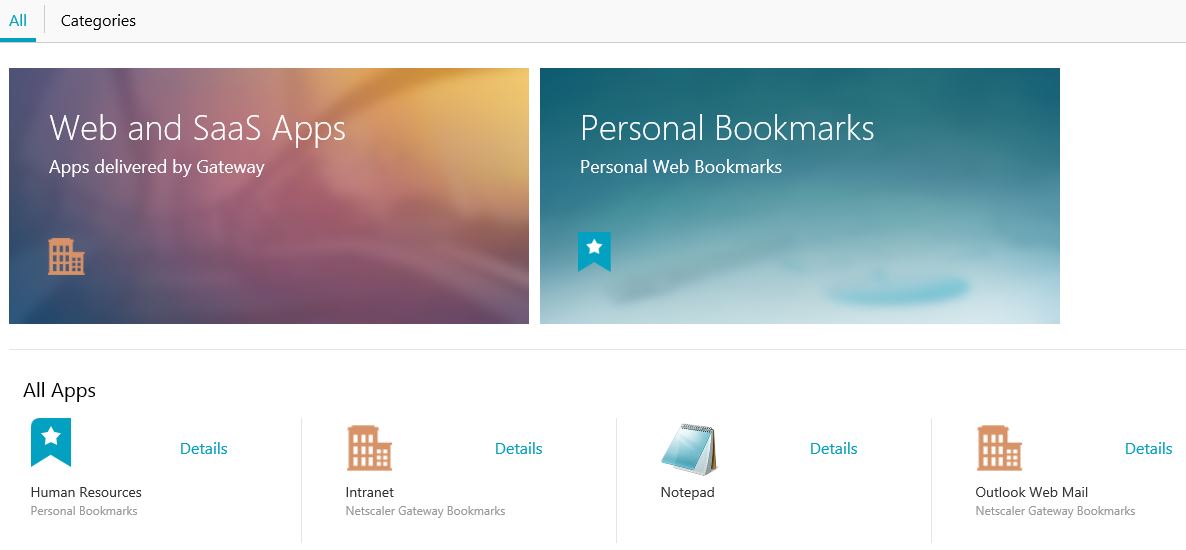
On the Apps and Desktops sections you can add your own bookmarks. Enter the requested parameters and click Save.  Any created bookmark resides under the Personal Bookmarks category.
Any created bookmark resides under the Personal Bookmarks category.  You can also create an RDP connection if you have configured RDP Proxy on NetScaler.
You can also create an RDP connection if you have configured RDP Proxy on NetScaler.  RDP links appear as below.
RDP links appear as below. 
Darren
April 29, 2017Hi George – great blog. After following your blog and having no issues, I see there are others out there that have stumbled on this, so great work making it so clear and concise.
Quick question – is it possible to make the CVPN page the default landing page, removing the choices along with StoreFront and the VPN connection options and going directly to the CPVN landing page?
Regards
Darren
George Spiers
April 29, 2017Hi Darren, thanks and glad it helps you.
Yes uncheck Client Choices, uncheck Plug-in type. Set Clientless Access to ON
Darren
April 29, 2017And I meant others have stumbled on getting it working by using other blogs / articles…
Markus Löffler
September 14, 2017Hi George,
i followed your instruction and was successful with Storefront 3.8. Unfortunately after a Update to Storefront 3.12 (from 7.15 LTSR) the frame-embedding seems not to work anymore.
I checked the changes in web.config but when the users clicks on Clientless Access -> Applications the Storefront page does not load, it keeps running in circles …
George Spiers
September 15, 2017Do you get the same across different browsers? The newest theme (RfWebUI) on NetScaler integrates StoreFront apps with Clientless Access without needing to perform the modifications to web.config.
Markus Löffler
September 15, 2017I tested with IE10 and Chrome (latest) with the same bad results. On the other hand, when the user chooses “Virtual App and Desktop Access” the Storefront page loads without problems. I will take this as a workaround. We got several issues using RFWebUI at another customers site thats why I do not want to switch at the moment.
George Spiers
September 15, 2017Interesting. If I have time I’ll spin up a lab and try to reproduce your issue.
George Spiers
September 15, 2017I have this working on StoreFront 7.12 and NetScaler with X1/GreenBubble themes. Using NetScaler 12.0.51.24. I’d suggest you double-check web.config is configured correctly on all StoreFront servers and that the Session Profile is configured correctly. Also check Event Viewer for any errors under the “Citrix Delivery Services” log on StoreFront.
Aran
September 18, 2017George, by 7.12 did you mean 3.12? Or do you mean the SF version that came with 7.12 which would be the 3.8 version Markus said was working for him originally?
I’m having the same problem with this not working even after the web.config changes, etc. on StoreFront 3.9. Wondering if I’d get a benefit from upgrading.
George Spiers
September 18, 2017Sorry – I must have been half asleep when I typed that! I meant that I got this working on StoreFront 3.12.
Are you getting the same issue as Markus? Spinning circle? What build of NetScaler you using?
Markus Löffler
September 21, 2017Hi George, in my setup i got Netscaler 11.1 Build 50.10. In my web.config i changed the X-Frame-Options to “allow” and frame-ancestors to ‘self’ at Default.htm, clients/HTML5Client/src/SessionWindow.html and receiver.html. I propagated the changes to the second SF Server using the Storefront console. I also took the second server out of load balancing to make sure i connect to the first one.
In the Session Profile i configured Web Interface Portal Mode to Normal and checked that Single Sign-on to Web Applications is enabled.
Delivery Service Log is empty (no errors) on both Storefront Servers.
The only change was the update from SF 3.8 to 3.12 and changing web.config afterwards.
George Spiers
September 21, 2017Sounds like you have everything spot on. I even ran another test, upgrading from 3.8 to 3.12 and after re-doing the web.config changes it works..
Aran
September 21, 2017Hey Guys, I’m still on NS 10.5 although I’m going to upgrade to 11.1 as soon as Citrix fixes their issue and puts out a new build (they just told me next week). I tried building a new StoreFront 3.8 server Tuesday and that didn’t help me either. I’m getting an immediate “Cannot Complete Your Request” in a little white box as soon as I auth to the NS and it goes to the SF page. If I click ok it just loops. I can try upgrading my test 3.8 server to 3.12 and see if that helps. Like Markus I’m getting nothing in any of the logs.
I do have an active case open with Citrix Support on this…if I get anything good I will post it back here.
Thanks!!
George Spiers
September 21, 2017Thanks
Aran
September 25, 2017So this article got me past the “Cannot complete your request” error, but the pass through authentication doesn’t work…StoreFront prompts you again.
https://docs.citrix.com/en-us/netscaler-gateway/10-5/ng-xa-xd-integration-edocs-landing/ng-clg-integration-wrapper-con/ng-clg-custom-clientless-access-rfweb-tsk.html
New Netscaler builds came out today…will be upgrading to 11.1 this weekend.
George Spiers
September 25, 2017I am betting StoreFront prompts you because either in StoreFront you have not enabled remote access against the store you are using or you have not enabled passthrough from NetScaler Gateway authentication. Check your StoreFront configuration.
Aran
September 26, 2017Those were the first two things I checked, they both look fine. I tried my production SF 3.9, as well as my test 3.12 with no luck. Then I tried pointing the home page at a legacy WI 5.4 server I have and that works fine, logs right in as expected. At this point I’m just going to put this on hold til after the NS 11.1 upgrade this weekend. Thanks!
George Spiers
September 26, 2017Also make sure the Session Profile on NetScaler has “Single Sign-on to Web Applications” checked.
Markus Löffler
September 28, 2017Hello @all,
yesterday i was able to do some more testing on this customers environment. I double-double checked all settings on the Netscaler and on the storefront servers and all was correct. Then I tested with chrome and had no issue. Also with IE11, all good. The only browser i could find the issue was IE10. Unfortunately i had no more other versions to test with. Seems to be a browser issue in the end ….
George Spiers
September 28, 2017Thanks for the update!
It seems from your first comment that Chrome wasn’t working – “I tested with IE10 and Chrome (latest) with the same bad results”.
I assume that was incorrect and Chrome does in fact work?
Markus Löffler
September 28, 2017in fact it did not work with Chrome on my first tests. Strange but yesterday it did. Maybe Chrome updates ?
Aran
October 1, 2017So I upgraded to NS 11.1 yesterday and did some quick testing. I’m no longer getting the “Cannot complete your request” but now I just get to the Storefront logon page. No pass-thru auth. I know the credentials are getting passed through from NS because if I set the “Home Page” to a Sharepoint site it logs right in. I tried both SF 3.9 and 3.12, made sure they both were set to accept pass thru auth from NS. Not sure what else I could be missing here…seems like this should work at this point.
George Spiers
October 1, 2017You have to check StoreFront to make sure that authentication method “Pass-through from NetScaler Gateway” is enabled on the Store you are using. Also Remote Access should be set “No VPN tunnel” or “Full VPN tunnel” depending on your requirements. If you have multiple StoreFront servers in a Server Group, be sure to propagate changes.
Aran
October 4, 2017So I finally got this working by adding the Netscaler SNIP to the “VServer IP address” field in StoreFront under the Manage Netscaler Gateways screen on the Auth Settings tab. It was clear that the StoreFront server didn’t recognize that the connection was coming from the NS because not only did pass-thru auth not work but when I tried to launch an app the ICA file had the internal IP of the VDA, not the STA ID and SSLProxyhost FQDN you’d expect. When that field is not populated there is a little hint in there that says for NS 10.1+ put the VIP. I’d tried adding the VIP there a few times and it didn’t help. How I figured it out was simply running a netstat on the SF server and I could see the connection coming from the SNIP so I added that IP in there and it’s working now.
George Spiers
October 4, 2017That’s odd. If you only have one gateway it is normally not needed to enter anything there. Out of interest did you check your beacons are correct so StoreFront has your NetScaler Gateway FQDN set as an external beacon?
Aran
October 9, 2017Sorry for the double post, the first time it didn’t show up after I hit post, so tried a second time.
The beacons are default. Internal is the SF URL which isn’t externally accessible. External is the FQDN of the NS VIP and ping.citrix.com.
Aran
October 9, 2017*externally resolvable
George Spiers
October 9, 2017No problem – thanks for continuing to provide an update!
Aran
October 4, 2017So I finally got this working. The change that fixed it was adding the SNIP of the Netscaler to the optional “VServer IP address” field on StoreFront…under Manage Netscaler Gateways, edit, Auth Settings tab.
What’s odd is that when you have that field blank there is a tip in there that says for NS 10.1+ to use the VIP, which I had already tried unsuccessfully. What made me try the SNIP was that it was clear to me that SF didn’t recognize the connection as being from NS, so I ran a Netstat command on the SF server during a logon attempt and saw the connection coming from the SNIP not the VIP.
Terry
October 13, 2017Hi, I’ve been trying to set Clientless Access as the default landing page (box2). The steps listed earlier:
disabling Client Choices,
Clientless Access= On
PluginType = none – I only have the option for Java or Windows (I left it as windows)
This results in me going to the ICA applications only. I want to have it default to RfWebUI which includes the internal and SaaS applications. Any advice? I’m on Netscaler 12.0 53.13
Thanks!
George Spiers
October 13, 2017Hi Terry
Uncheck “Plug-in Type” so it is greyed out. Set Clientless Access to ON and ICA Proxy to OFF. Then enter your Receiver for Web URL under “Web Interface Address”.
Also make sure “ICA Only” is unchecked on your vServer
Stan Chavdarov
January 8, 2018Hi All,
Just to say I also had to change the Remote Access settings for my Store on the StoreFront to Full VPN Tunnel to make this work. Otherwise I was not getting my published apps and desktop enumerated with the RFWebUI theme. This is NetScaler v12 and Storefront (coming with XD 7.15)
Anonymous
May 15, 2018Hi George – Great blog.
Quick Question : We have replaced the Netscaler & sync all the configuration & its working fine. The end users added some personal website under there credentials. After change of Netscaler the end user lost all there added personal website.
where does it store ?
how to bring back those added personal websites of different end user?
thank you
George Spiers
May 15, 2018The bookmarks are stored on /var/vpn/bookmark so you could copy them across to the new appliance.
Nicola
September 14, 2018i have some problem, SF 3.12 NSGW 12.0-58.18, VPN session policy with SF path set in web interface location , all seems to be works but i can’t see the ICA applications on the portal, only web links appear (bookmarks for the user)
thanks
George Spiers
September 14, 2018Check the StoreFront event logs.